本文共 9136 字,大约阅读时间需要 30 分钟。
更换数据表mysql
上文说到编写好了我们的 model 模块,映射生成数据表,之前我们用的是Django 默认的数据库 sqlite3 ,这里我们更改一下使用 mysql。
我们在 navicat for mysql 中新建数据库 blogdjango 。
至于 navicat for mysql 的安装及配置请大家自行百度。 在 settings.py 文件中:DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'blogdjango', 'USER':'root', 'PASSWORD':'', # 这里填写密码 'HOST':'127.0.0.1' }} 上文我们映射生成数据表是在 manage.py 的同级目录下:
E:\myblog>
这里我们在换一种运行方式,目的是多了解一种运行方式。
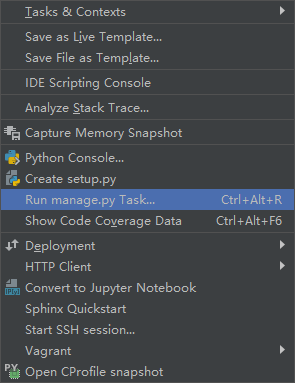
在pycharm 上方的 Tools 菜单下有一个:

接下来跟上文一样,执行 makemigrations 和 migrate 。
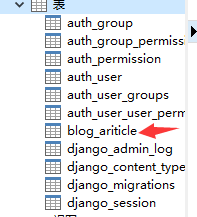
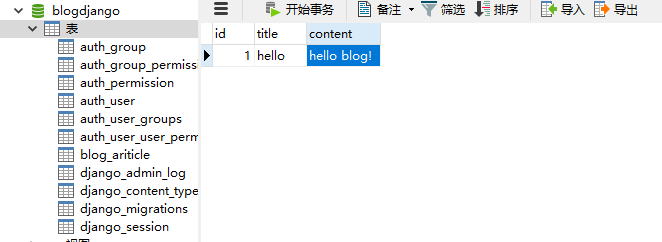
完成之后,到navicat 查看生成的数据表。:
这一部分跟上文的大致一样,只是换一个数据库,还是可以用 sqlite3 。步骤一样。
注意到我们自己写的数据表也在上方 我们在我们编辑的数据表里添加一些字段。
我们插入了一条记录。
页面呈现数据
数据我们有了,我们要把数据展现在页面上
后台步骤
- 在 views.py 中 import models article = models.Article.objects.get(pk=1) render(request,page,{'article':article})
from . import modelsdef index(request): article = models.Ariticle.objects.get(pk=1) return render(request, 'blog/index.html',{'article':article}) 后台步骤
模板可直接使用对象以及对象的 ‘ . ’ 操作
{ {article.title}}就可以了 在模板 templates 下的index.html 文件中:Title { { article.title }}
{ { article.content }}
最后我们启动一下服务

admin 简介
Admin 是 Django 自带的一个功能强大的自动化数据管理界面。
自带的后台管理系统 被授权的用户可直接在 Admin 中管理数据库(增删改查) Django 提供了许多针对 Admin 的定制功能配置 Admin
Django 已经帮我们创建一个 admin 我们只需要创建一个用户就可以了
- 创建一个用户 python manage.py createsuperuser 创建一个超级用户 看一下我的创建过程:
"D:\pycharm\PyCharm 2018.2\bin\runnerw.exe" C:\Users\19244\AppData\Local\Programs\Python\Python36-32\python.exe "D:\pycharm\PyCharm 2018.2\helpers\pycharm\django_manage.py" createsuperuser E:/myblogTracking file by folder pattern: migrationsUsername (leave blank to use '19244'): adminEmail address: admin@admin.comWarning: Password input may be echoed.Password: sixkeryWarning: Password input may be echoed.Password (again): sixkery123Error: Your passwords didn't match.Warning: Password input may be echoed.Password: sixkery@123Warning: Password input may be echoed.Password (again): sixkery@123Superuser created successfully.Process finished with exit code 0
密码选好,为了保密 。
localhost:8000/admin Admin入口 开启服务,访问一下:
登录看一下:

LANGUAGE_CODE = 'zh_Hans'
就可以了。再次登录查看就会显示中文。
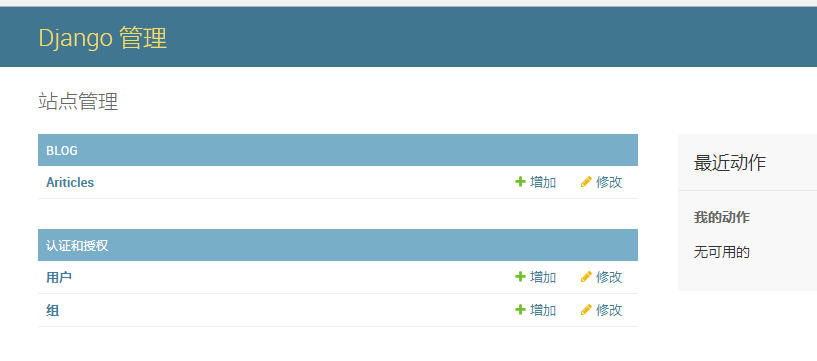
可以显示中文了,但是我们的数据呢? 这里想要操作数据,还要配置一下应用 在应用下 admin.py 中引入自身的 models 模块(或里面的模型类) 在 admin.py 文件下添加 admin.site.register(models.Aritcle)from django.contrib import adminfrom blog.models import Ariticleadmin.site.register(Ariticle)
切换浏览器,刷新一下页面:

我们可以点进去修改数据等操作。
修改数据库默认名称
- 在 Article 类下添加一个方法 根据 python 版本选择 python 3:str(self) python 2:_unicode(self) return self.title 在 models.py 文件下:
from django.db import modelsclass Ariticle(models.Model): # 有必选参数,最大长度 title = models.CharField(max_length=32,default='Title') # 没有必选参数,这里可以为空 content = models.TextField(null=True) def __str__(self): return self.title
改完之后,重新刷新页面:

完善博客
通过前面的学习,我们已经大致了解 django 下面就把我们的博客完善一下吧。
博客页面设计
主要由三个页面组成
博客主页面
博客文章内容页面
博客写作撰写页面
主页面内容
这里是我们博客的入口页面主要有以下两个内容
- 文章标题列表,超链接
- 发表博客的按钮(超链接)
编写思路
- 从数据库中取出所有的文章对象
- 将文章打包成列表,传递到前端
- 前端页面把文章以标题超链接的形式逐个列出
模板 for 循环
{% for xx in xxs %}
HTML 语句 {% endfor %} 在 views.py 文件下:from django.shortcuts import renderfrom django.http import HttpResponsefrom . import modelsdef index(request): # 获取所有的文章对象 articles = models.Ariticle.objects.all() return render(request, 'blog/index.html',{'articles':articles}) 切换到前端:
Title 新文章
{% for article in articles %}{ { article.title }}{% endfor %}
重启下服务器:

博客文章页面
页面内容
- 标题
- 文章内容
- 修改文章的按钮(超链接) 代码:
def index(request): # 获取所有的文章对象 articles = models.Ariticle.objects.all() return render(request, 'blog/index.html',{'articles':articles})def article_page(request,article_id): # 文章页面 article = models.Ariticle.objects.get(pk=article_id) return render(request,'blog/article_page.html',{'article':article}) 在templates文件夹下的blog文件下新建一个 article_page.html 文件:
Article Page { { article.title }}
{ { article.content }}
修改文章
配置 url
from django.urls import pathfrom . import viewsurlpatterns = [ path('index/', views.index), path('article/ /', views.article_page),] 这里注意正则表达式的写法。
启动服务:
Django 中的超链接
超链接的目标地址:在 HTML 语言中,href 后面的是目标地址
在 Django template 中可以用 {%url 'app_name:url_name' param%} 其中 app_name 和 url_name 都在 url 中配置在配 URL
url 函数的名称参数
- 根 urls 写在 include() 的第二个参数位置, namespace='blog'
- 应用下则写在 url() 的第三个参数位置, name='article' 这两种方式写法主要取决于是否使用 include() 引用了另一个 url 配置文件 根 urls.py
urlpatterns = [ path('admin/', admin.site.urls), path('blog/', include('blog.urls',namespace='blog')), path('blog2/', include('blog2.urls')),] 应用下 urls.py:
from django.urls import pathfrom . import viewsapp_name = 'blog' # 这句一定要加urlpatterns = [ path('index/', views.index), path('article/ /', views.article_page,name='article'),] 配置之后打开页面发现链接可以使用了
博客撰写页面开发
页面内容
- 标题编辑栏
- 文章内容编辑区域
- 提交按钮 首先创建一个 HTML 文件,。命名为 edit_page
Edit Page
前端页面写完了,我们分析一下后端怎么写,这里虽然只有一个编辑的页面,但是其实涉及到了两个响应函数,一个是这个页面本身的响应函数,一个是表单提交的目的地。
在views.py 文件中写响应函数。
def edit_page(request): return render(request,'blog/edit_page.html')
添加 url :
urlpatterns = [ path('index/', views.index), path('article/ /', views.article_page,name='article_page'), path('edit/', views.edit_page) 启动服务就可以看到页面啦

这里是接收数据提交给后台,所以要用到 post 方法
使用request.POST['参数名'] 获取表单数据 models.Article.objects.create(title,content) 创建对象def edit_action(request): title = request.POST.get('title','TITLE') # 获取request里的数据 content = request.POST.get('content','CONTENT') # 获取request里的数据 models.article.objects.create(title=title,content=content) # 创建文章对象 articles = models.Article.objects.all() return render(request,'blog/index.html',{'articles':articles}) # 返回主页面 添加 url
urlpatterns = [ path('index/', views.index), path('article/ /', views.article_page,name='article_page'), path('edit/', views.edit_page,name='edit_page'), path('edit/action/', views.edit_action,name='edit_action')] 再把前端的url添加进去
然后启动服务,会报错,原因是Django 的安全模式,不允许随便提交数据。这里在下方添加:
原本到这里我以为都可以了,结果运行之后没有报错,但是却没有执行页面跳转的动作。老司机一看就知道,哪里写错了。对的,确实是写错了,但是是哪里呢?
血的教训啊,排查了老半天也没整出来,无奈上网找答案。百般搜索无果。哇,真是崩溃。出去溜达一圈再说。 不得不说,pycharm 这个编辑器真好,当你写错都会提示,恩,没错,就是单词写错了。在我上方贴的代码中有两处写错了,第一个是models 里的定义类:Ariticle,没办法这个写错,数据库都要重新迁移。一顿操作。。。 还有一个,编辑页面的 HTML 里 form 这个单词写成 from 了。 这里就当个教训好了,希望大家别犯这样低级的错误。手动捂脸。好了,继续。
我们在编辑新文章页面添加了数据跳转到主页面:
我们把新文章的链接也补充一下:
在主页的 index.HTML 文件中:新文章
这样就OK啦
修改文章
这里要单独说一下这个功能,修改文章要有文章才能叫做修改,不同于新文章,什么都没有,所以直接调转到新文章页面是不行的。那要怎么做呢?
先来比较一下两个编辑页面
新文章为空,修改文章有内容
修改文章页面有文章对象 那么为什么会有这个对象呢?就是文章的 ID 唯一标识符。 我们把编辑页面的响应函数修改一下,添加一个iddef edit_page(request,article_id): if str(article_id) == '0': return render(request,'blog/edit_page.html') article = models.Article.objects.get(pk=article_id) return render(request, 'blog/edit_page.html',{'article':article})def edit_action(request): title = request.POST.get('title','TITLE') # 获取request里的数据 content = request.POST.get('content','CONTENT') # 获取request里的数据 article_id = request.POST.get('article','0') if article_id == '0': # 就编辑文章 models.Article.objects.create(title=title,content=content) # 创建文章对象 articles = models.Article.objects.all() return render(request,'blog/index.html',{'articles':articles}) # 返回主页面 # 这里就是修改文章 article = models.Article.objects.get(pk=article_id) article.title = title article.content = content article.save() return render(request,'blog/article_page.html',{'article':article}) # 跳转到文章页面 主页的 HTML 中修改:
Title 新文章
{% for article in articles %}{ { article.title }}{% endfor %}
文章页面中的修改文章按钮出修改(HTML):
Article Page { { article.title }}
{ { article.content }}
修改文章
最后是编辑页面,判断有没有文章id,如果有就修改文章,没有就普通的从空白处编辑文章。
Edit Page
这里主要是在创建页面的时候记得带上id 唯一标识符,这样才能顺利的操作页面,编写逻辑代码,实现功能。
这样就可以啦!终于完成了博客的开发,虽然看上去没有什么新奇的东西,但是一整套的流程下来,让我们熟悉了 Django 的简单网页的开发。
一些小技巧
templates 过滤器
过滤器就是写在模板中的,属于 Django 模板语言
它的作用是可以修改模板中的变量,从而显示不同的内容。写法 { { value | filter }} 例:{ { list_nums | length }} 我们之前写的编辑页面的代码好多重复的,使用一下过滤器:Edit Page
把if-else 语句也省了,是不是很好玩呀。
admin增强

我们想把内容也显示出来怎么做呢?
我们先来看看我们的 admin.py 文件:from django.contrib import adminfrom blog.models import Articleadmin.site.register(Article)
我们看到Article类是通过admin方法直接注册到后台管理系统的,那我们从这里改一下:
class ArticleAdmin(admin.ModelAdmin): list_display = ('title','content')admin.site.register(Article,ArticleAdmin) 这样就可以啦!
总结
到这里就结束了,整个博客开发下来就是熟悉 Django 的过程,当然还有好多好玩的都没有实现。这个博客就当是入门了解一下Django好了。后面还有更多好玩的东西等着我去探索,希望一起进步!
转载地址:http://spbnl.baihongyu.com/